1. 멸망의 날이 다가온다
본업에 치이고 이직에 치여 정상적으로 작동하는지 정도만 확인하며 시간을 보내다가 꼬들의 문제 출제가 올해 10월 언제쯤 끝날 거란걸 심정적으로 계속 미뤄두고 있었다. 꼬들 문제는 외국인들의 한국어 자격 시험 준비를 위한 수험용 단어들로 만들었기 때문에, 지금까지는 꽤 고른 난도를 가지고 있었다. 정확히는 2024년 10월 23일, '연습'을 마지막으로 모든 문제가 떨어지고 시스템은 1번 문제부터 다시 풀게 되어 있었다.
일단은 문제 출제로 추천받은 단어들을 붙여서 며칠의 시간을 벌었다. '궤도', '들녘', '은닉'이 그랬다. 하지만 급박하게 진행된 이 업데이트에도 문제가 있었다. 예전에도 한 번 일어났던 일이지만, 홈페이지 배포를 한다고 하더라도 브라우저들과 각각의 환경 특성상 새로고침을 해주지 않으면 웹이 최신으로 바뀌지 않고 분기가 일어난다. 안정적으로 수정하려면 적어도 1~2주 뒤의 문제를 수정해야 하는 것이다. 즉 아무리 빨리 문제 리스트를 개선한다고 하더라도 실제로 반영되는 건 일주일 정도 뒤다.
2. 난도는 어떻게?
처음에는 현재 가지고 있는 말뭉치 중에 명사와 표준국어대사전에 실렸을 경우에는 모두 출제하는 것으로 했다. 순서는 이전과 마찬가지로 무작위로 섞었고, 일일이 표준국어대사전을 확인하여 명사임을 확인했다. 그리고 민감한 의미를 지닌 단어는 눈에 보이는 대로 제거했다. 현재까지의 꼬들은 일반 난도였다면, 대략 2년 넘게 서비스해 왔으니 이젠 난도가 좀 올라도 되지 않을까 생각했다.
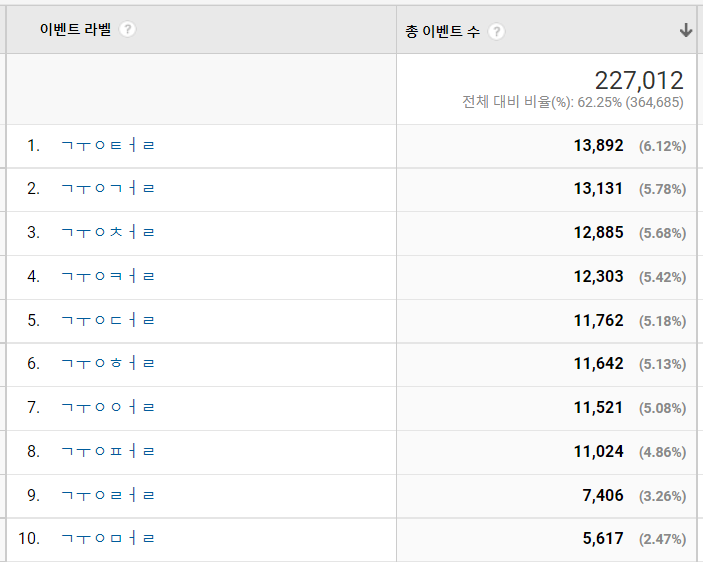
'세입', '콩테', '착실', '역경', '불씨', '요행', '항년', '샹양', '옹새'까지 9일 간이었다. 반응은... 폭발적이었다. 샹양에서 고점을 찍고 옹새에서는 다들 지친 듯 했다. 심지어 꼬들을 처음 만들었을 때부터 꾸준히 풀어가고 있는 아버지에게도 연락이 왔다. 운영자가 바뀌었다, 중국인 아니냐, 사람들을 실패하게 하려고 일부러 난이도를 조절했다 등등의 이야기도 읽었다.
어떤 방향으로 갈지 다시 상당히 고민을 했다. 처음 만들 때 어떤 방향을 생각했는지도 떠올려봤다. 다른 무엇보다도 많은 사람들이 즐겁게 즐겨주었으면 좋겠다는 마음은 그대로다. 좀 더 단어 퍼즐처럼 한국어에 이런 단어도 있었네? 같은 즐거움도 느낄 수 있지 않을까 했는데, 꾸준히 모니터링 해보니 다들 상당히 스트레스를 받고 있는 것으로 보였다. 이리저리 생각해 보고 나서 어렵지 않은 단어로 계속 가기로 했다.
(여러 이야기 중, 힘든 하루를 보내고 집에서 이제 꼬들 한 번 풀고 잘까? 하고 틀었다가, 화가 나서 3시까지 잠 못 들었다는 이야기가 가장 마음을 때렸다. 내가 그렇게까지 스트레스를 주고 있다니.)
3. 수제 꼬들을 만들자
어떤 단어가 얼마나 어려운가, 어떤 낱말을 알고 있는 게 상식인가는 완전히 자의적이다. 표준국어대사전을 그대로 차용한다 해도 마찬가지 문제가 일어난다. 술목이나 침장, 희살... 상당히 많은 단어들을 제외해야 한다. 한 달 정도 만 개 가량의 낱말을 다 봤는데 한 번쯤 봄 직한 단어들만 추리니 100개 남짓 남았다. 이대로라면 현재 말뭉치 낱말이 4만 개 정도 남았는데, 400개 정도만 추출될 수도 있겠다. 일 년 정도만 수명 연장이 가능한 것이다.
일단 어려운 단어들은 뒤로 미뤄놓았다. 내가 갑자기 서비스를 못 하게 된 시점에서도 최대한 새로운 문제들을 많이 풀고 나서 첫 문제로 돌아갔으면 하는 마음이다. 그런데 이 글을 쓰다 보니, 그 문제들을 남겨놔야 할지 지워버려야 할지 혼란스러워지기 시작한다. 그냥 계속 반복되도록 하는게 더 나을까? 전체의 길이가 3년에서 4년 정도 걸리게 될텐데 그 정도면 첫 단어로 돌아가도 되는 걸까? 어찌 되었든 당장의 목표는 남은 4만 개 단어 중 눈에 한 번쯤은 익은 단어들을 빼내어 검증하는 것이다. 이걸 끝내면 1년 정도는 더 즐길 수 있을 것이다.
현재는 수제 꼬들이 계속 출제되고 있는데 아직도 난이도 조절이 잘 안 되는지 불신의 눈초리가 느껴진다. 특히 어제 밑살 같은 경우, 뜻풀이 1번만 보고, 평소 정육식당 등에서 써온 용례들을 생각하여 문제로 출제했는데 2번 뜻이 있단 걸 알고 당혹스러웠다. 성적 폭력에 대한 단어들은 최대한 제외해 오고 있기 때문에 이번 경우 확실히 실수라고 생각했다. 기분 나쁘셨던 분들이 있다면 이 자리를 빌려 사과드립니다.
(어떤 단어까지 문제를 내도 되는지도 고민이 된다. 예를 들어 살해가 나와 고민을 많이했는데 출제 했는지 안 했는지 가물가물하다.)
4. 기타 보수를 하자
꼬들을 만들고 나서 LLM도 많은 발전을 해서 몇몇 부분을 고칠 때는 많은 도움을 받았다. 특히 지금까지 휴대전화를 바꾸거나, 지금까지 써왔던 브라우져 환경을 바꿀 때 연속 맞춤 정보를 못 가져가던 분들을 위해 전적 복사 기능을 개발했다. 많은 분이 사용해주셨으면 좋겠다.
그리고 요즘 트위터에서 블루스카이로 이전하는 분들이 많아, 블루스카이에서도 모니터링을 시작했는데, 꼬들의 흰 네모가 깨져 나오는 것이었다. 살펴보니 흰 네모에는 크기별로 3가지 종류가 있고 그중 가장 큰 네모는 블루스카이 환경에서 다른 방식으로 나온다. 꼬오오오오들도 잊지 않고 수정해 주었고, 이제는 많은 분들이 정상적으로 잘 나온다. (그런데 가끔 잘 안 나오는 분들을 보면, 역시 브라우저 상황에서의 배포가 정말 늦구나 싶다.)
5. 나가며
우여곡절이 있었지만, 앞으로도 많은 분들이 즐겁게 즐겨주셨으면 좋겠다.
'공개' 카테고리의 다른 글
| "꼬들"을 운영하면서. (21) | 2022.02.20 |
|---|---|
| "꼬들"을 만들기까지. (15) | 2022.02.05 |